
机器猫吧的同人动画已公开一个月了,取得了挺好的反响。也有挺多人向我私聊想了解动画是怎么做的,用到了哪些软件,我就以最后一个镜头为例子做一个科普吧。 非专业人士制作,部分讲解或操作不太规范,望专业人士指正。
一、制作总览
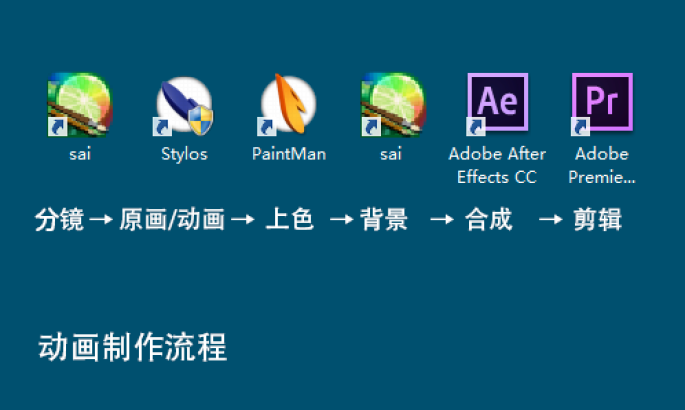
我们组制作动画的大致流程是脚本--分镜--原画--动画--色指定--上色--背景--合成--剪辑,需要用到以下的软件: SAI、RETAS-Stylos、RETAS-PaintMan、AE、PR

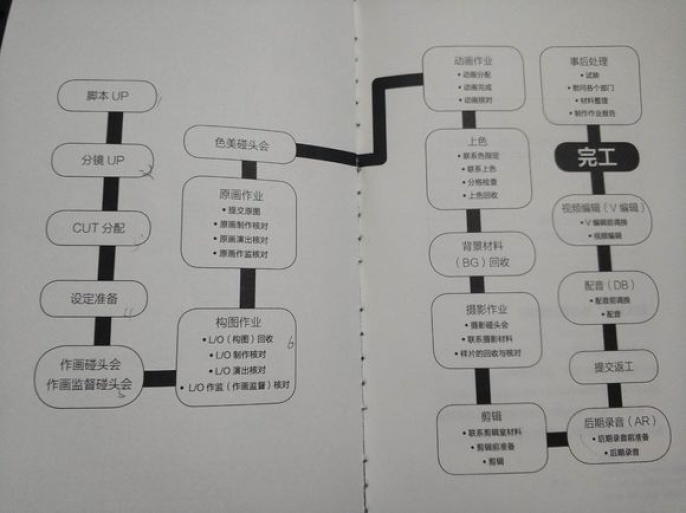
另外日本动画的制作流程更加复杂,因为我们的人手很少很多流程是省略了的

二、制作流程
流程1:脚本
用文本的形式表现故事的情节、场面、出场人物的设计图,叫作脚本。(可能规范操作不需要这么详细吧)
场景:珠穆朗玛峰大本营附近。 人物服装:厚长袖长裤 动作表演:
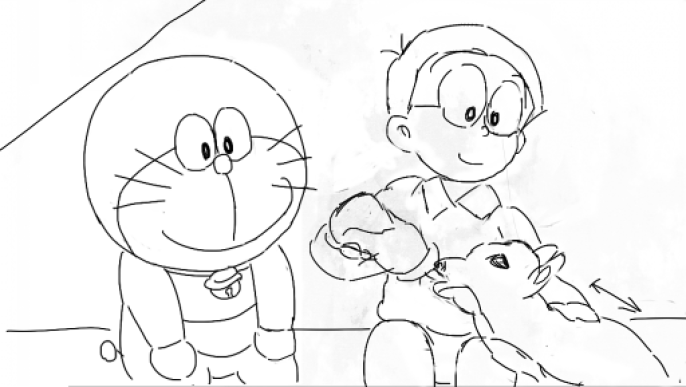
- 大雄给小藏羚羊喂奶,奶剩余的不多,握着奶瓶的那只手逐渐往上微微抬起,另一直手抚摸小藏羚,哆啦微笑
- 牛奶喝完了,大雄的奶瓶从小羊的嘴中拔出。
- 哆啦向珠峰方向转身,大雄把空奶瓶放回地面,小羊还不舍地还往奶瓶方向看。
- 大雄站起身子,小羊往大雄的方向看一下,大雄再次抚摸一下藏羚。
- 自右向左旋转镜头,大家都是往珠峰望去,无其他动作。
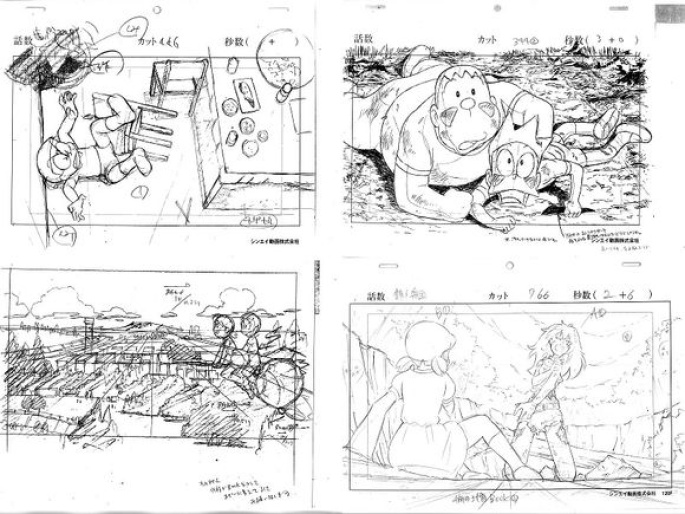
流程2:分镜
以脚本为基础,在动画中采取怎样的场景设计、拍摄角度、如何让角色发挥演技等、所有描绘这些的东西都叫作分镜。 (实际上这次最终成品的动画和分镜还是有区别的)





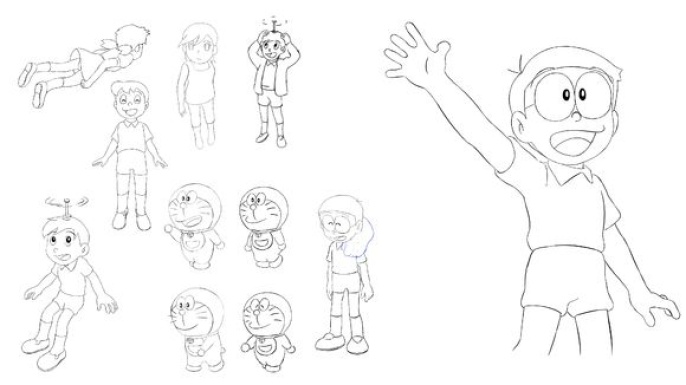
流程4 设定
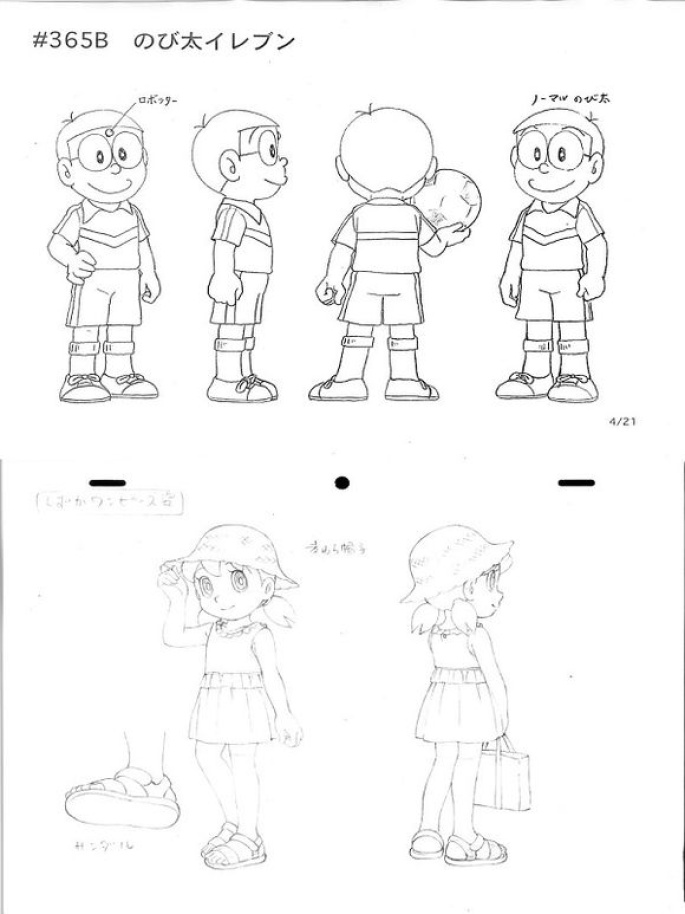
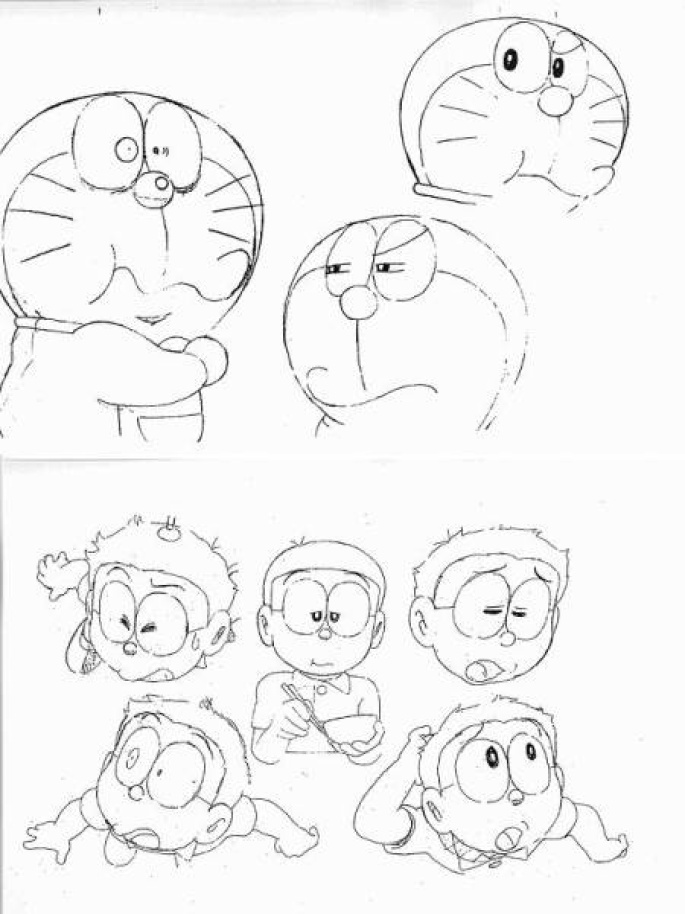
在动画当中、为了让各创作人员将已经决定的角色和世界观统一起来,需要制作很多的设定,主要有: 角色设定、美术设定、小物件设定、表情集、作画监督修正集。
这一步骤我们基本也怎么做,主要以收集的视频截图和官方设定资料为设定参考。
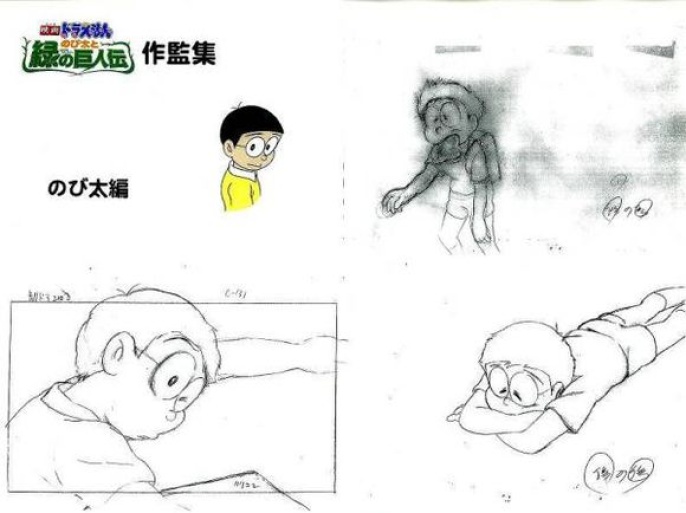
另分享一些官方制作组的设定资料和作监集。







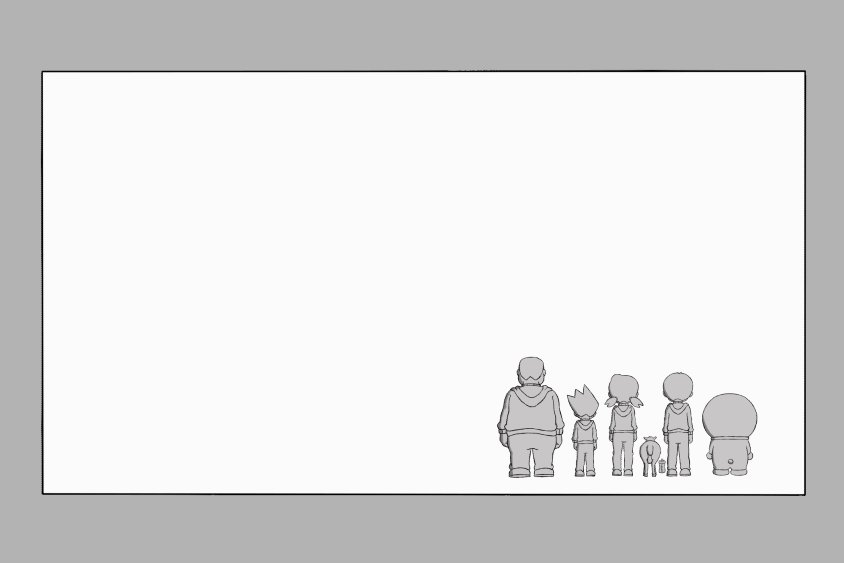
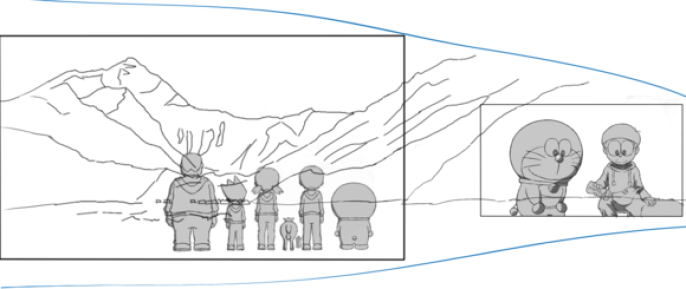
流程5 构图
设定镜头的完成原画,决定背景和角色的动作、配置。描绘比分镜更为细致的设计图称作构图。简单说就是分镜到原画中的过渡流程。
这个步骤我们也是省略了,构图的样子就是下图的,似乎还有张正片没有的镜头

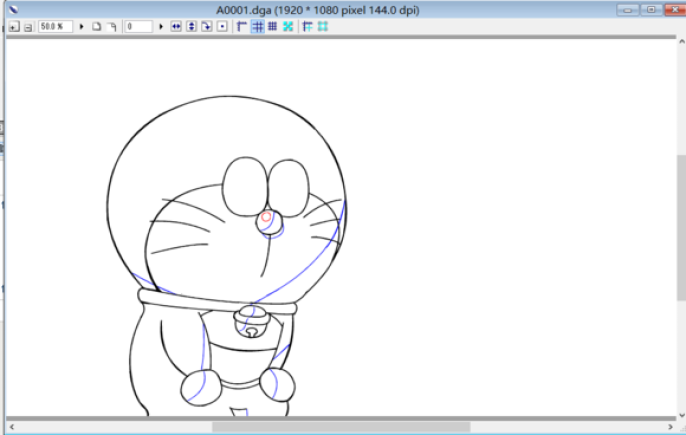
流程6 原画
决定了动画品质的重要步骤,指在动画制作过程中,描画动作要点(开始点、关键点、结束动作)的图。
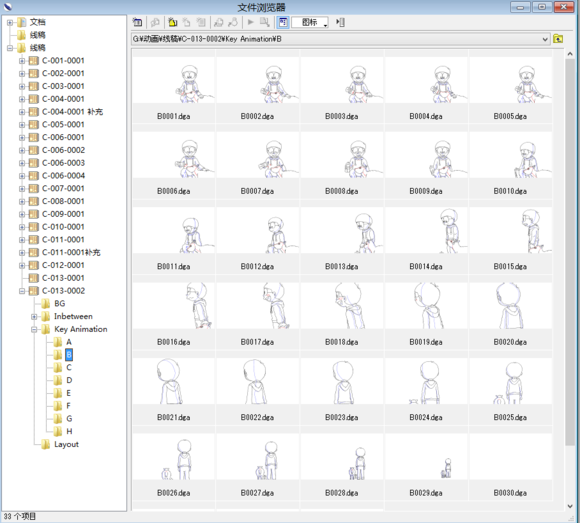
这里需要用到的软件是RETAS中的的Stylos,这是个无纸化动画软件,日本动画公司比较常用,国内的动画公司用这个软件的似乎不多。
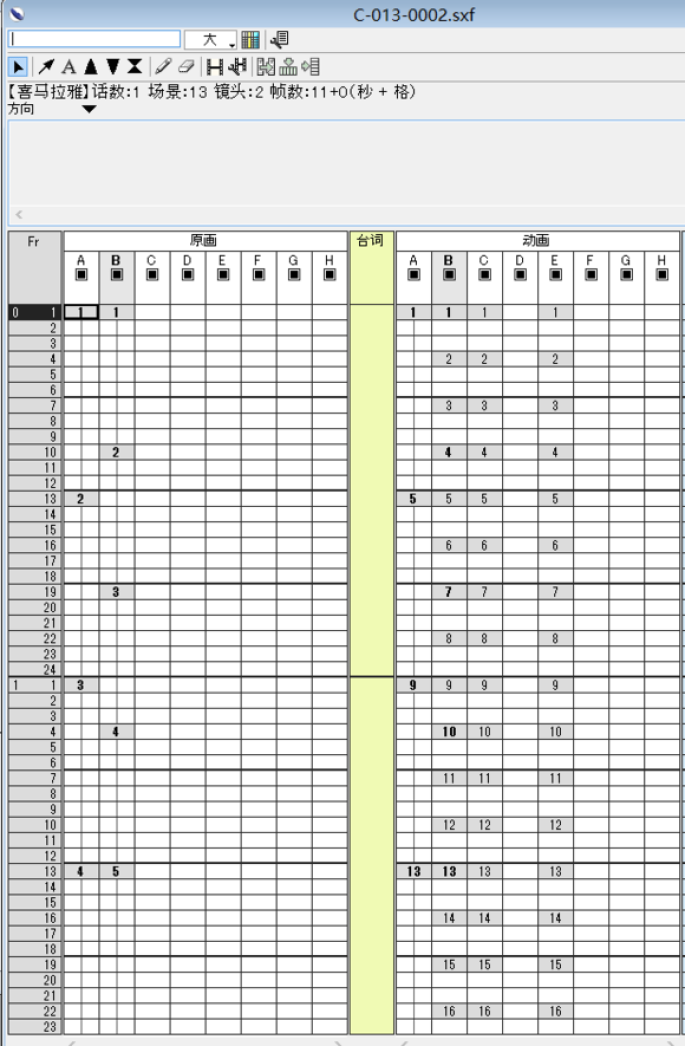
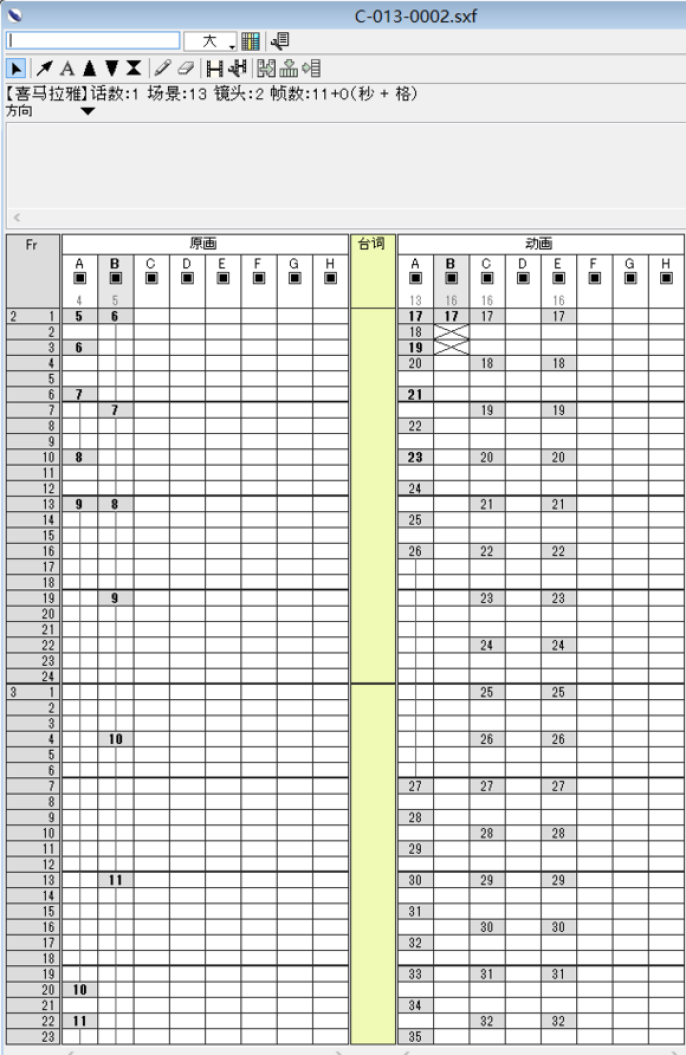
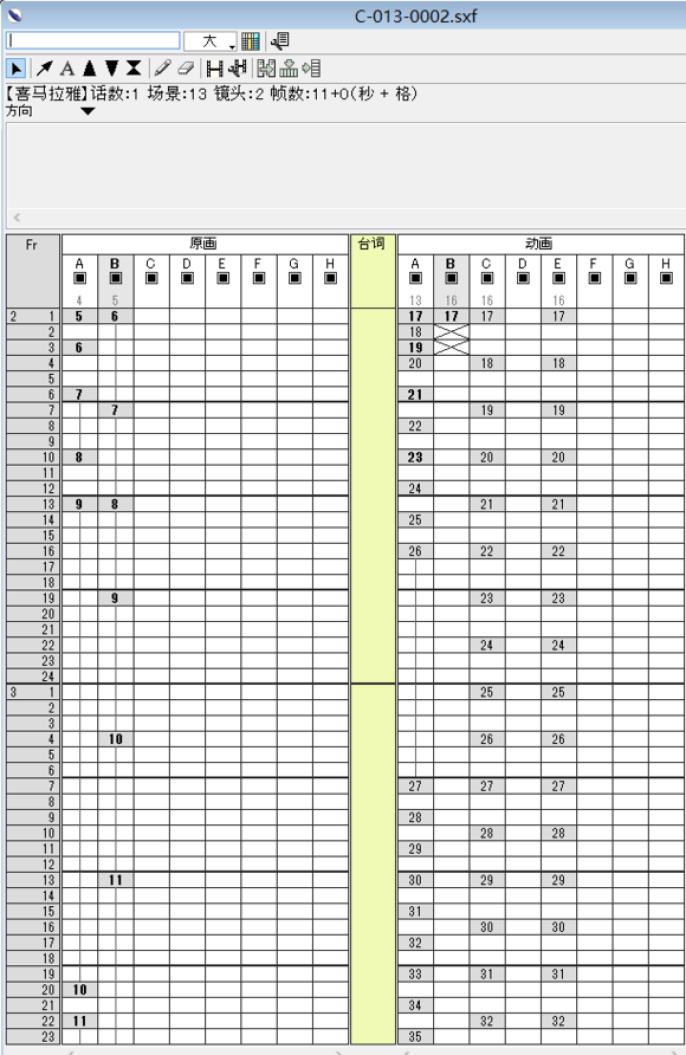
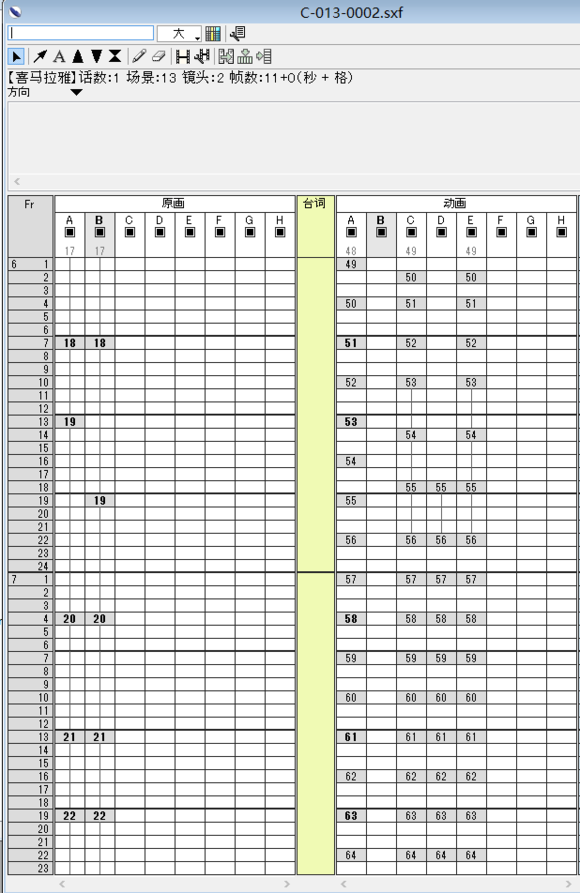
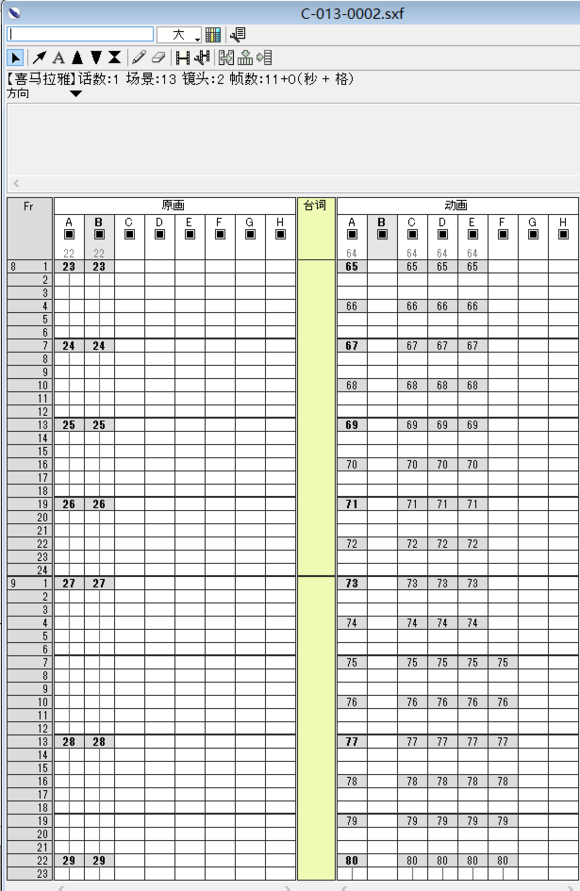
此外动画中有个重要的东西就是摄影表,最重要的作用就是控制节奏的,摄影表右侧的1、2、3、4.....24就是指这一秒有24帧,最右侧还有竖着排列的0、1、2....代表的秒数,因此摄影表是自上到下竖着看的。
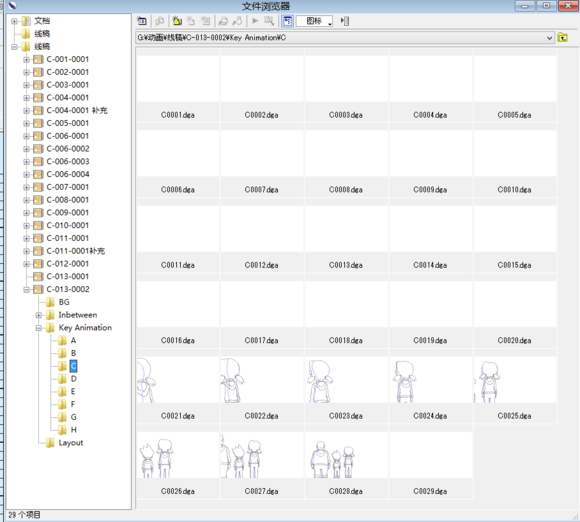
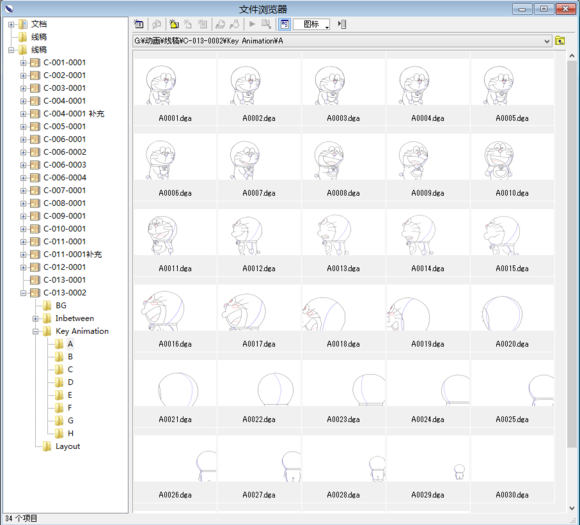
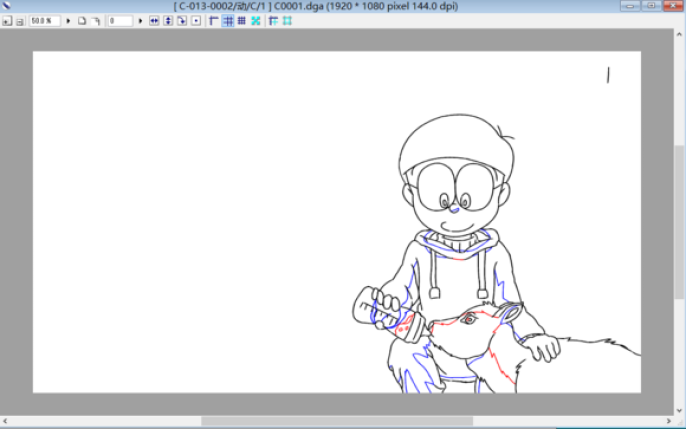
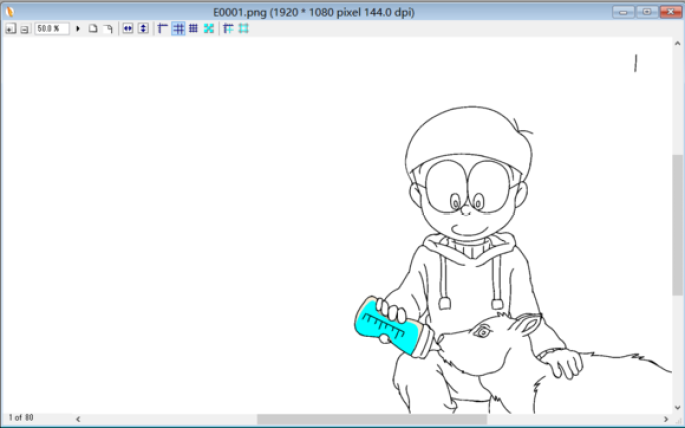
下图的右侧原画缩略图中,有A B两层图,每张的原画下方都有一个编号。然后这些原画的编号填入摄影表后就能确实时间的位置。

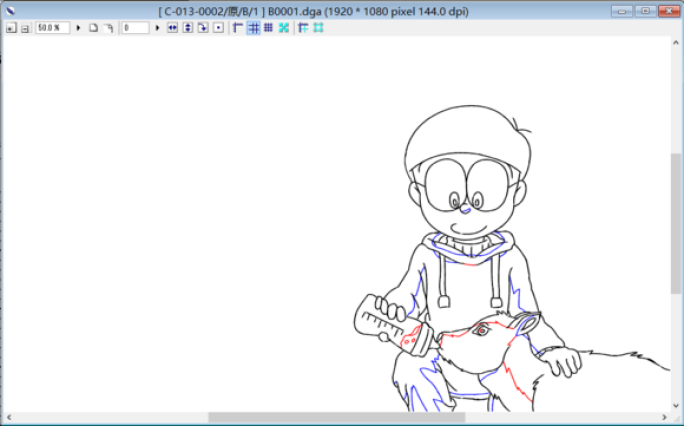
绘制过程中我们习惯用蓝线代表阴影线、红线代表色线,绿线代表高光。

原画完成、我们分了三层一共有66张原画。



这个镜头的原画M大还制作了一张黑白动图。

流程6 原画修型
也就是作画监督需要做的,它是原画的修改和誊清,修型工作完成后,原画才算是最终定稿。
本镜头没有做多少修型的操作,就用其他的镜头做例子。

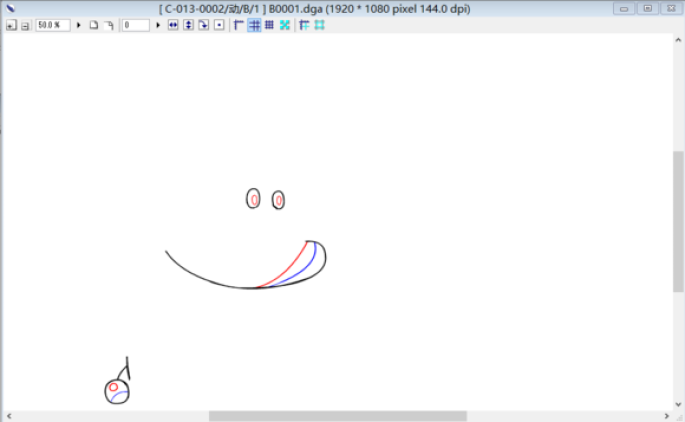
流程7 动画
也就是需要补齐原画(关键帧)的中间画,让画面流畅起来,基本是需要手绘的。
需要的软件同样是RETAS-Stylos
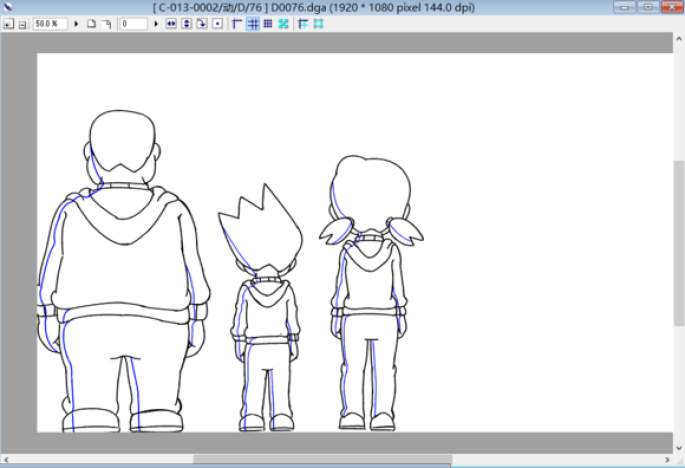
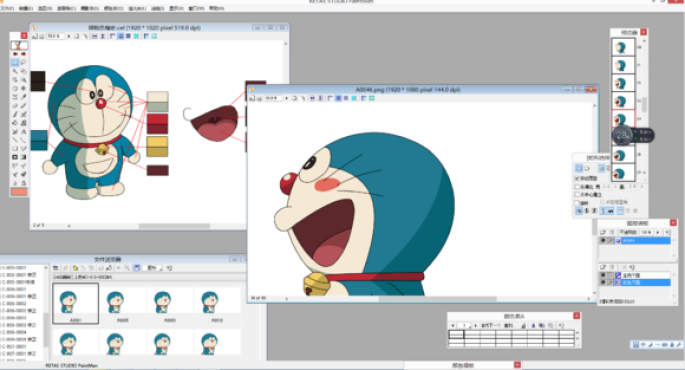
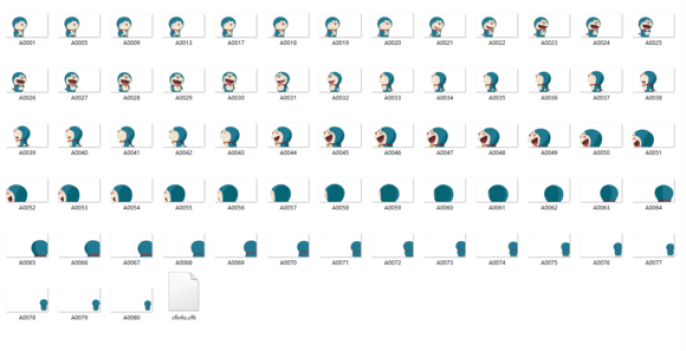
为了节省一些画中间画和上色的工作量,有时会把人物的身体部位拆分开来画,下图A层和和B层就是将哆啦的身体与五官进行的拆分,这么做的目的就是减少工作量。简称偷懒(滑稽)之后再进行拼合
动画A层:哆啦

动画B层:哆啦其他部位

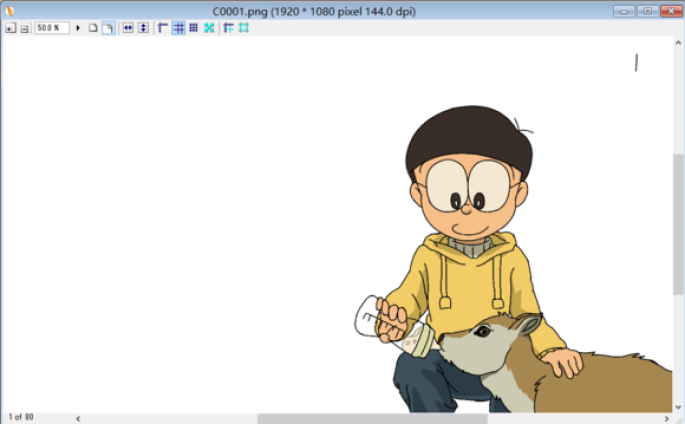
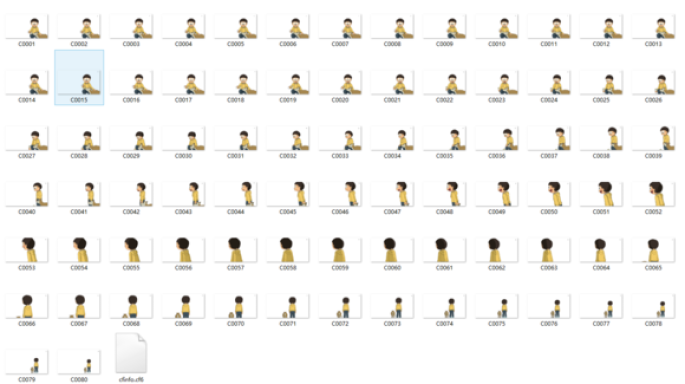
动画C层:大雄和藏羚羊

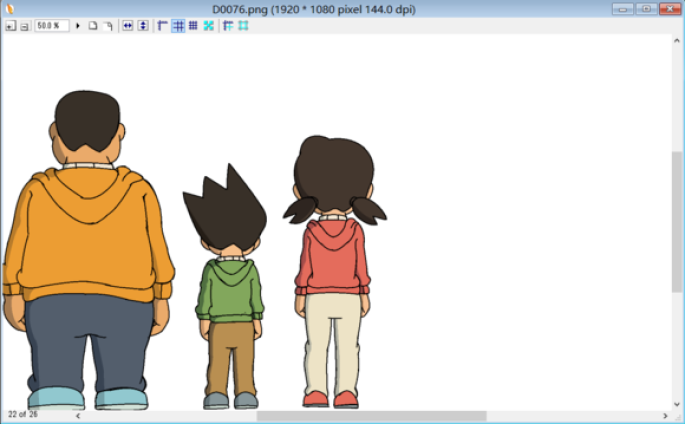
动画D层:胖虎 小夫 静香

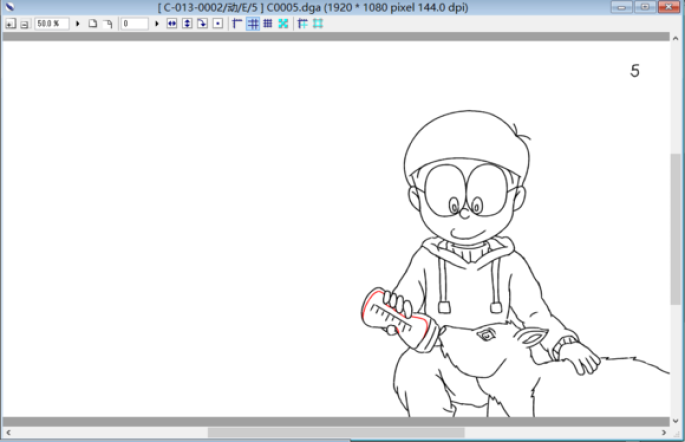
动画E层:奶瓶 这层为了做出奶瓶的半透明效果而将C层复制的一次,对色线进行了修改,这么做似乎也不是很规范的操作。

动画F层:地面阴影。

画动画真的很辛苦,这个场景原画到动画完成耗费了1个月的时间,之后还有个重要的事项就是打摄影表。
下面是完整的摄影表,记得是竖着看。





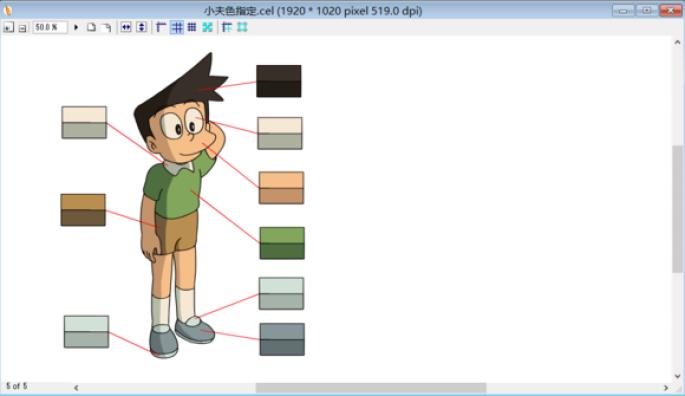
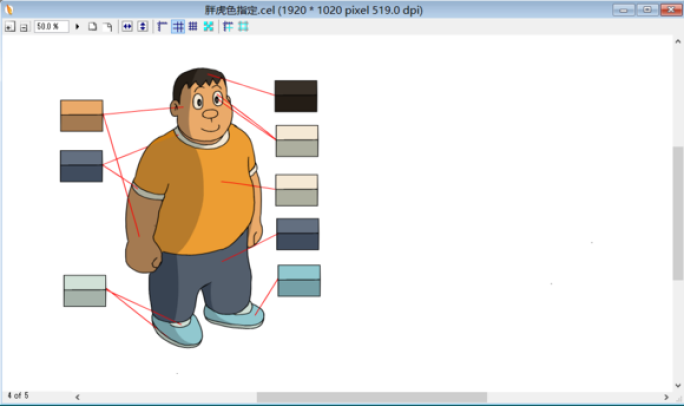
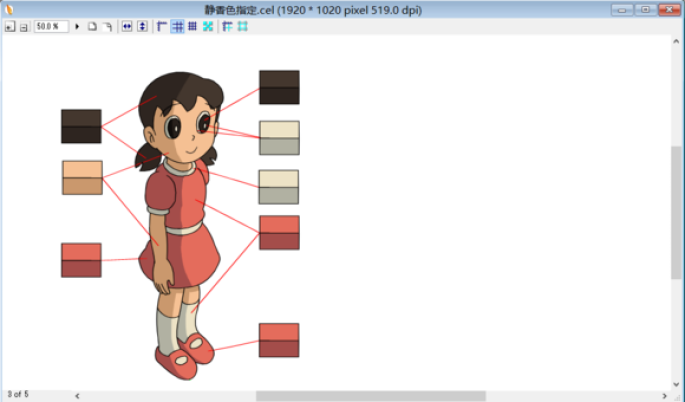
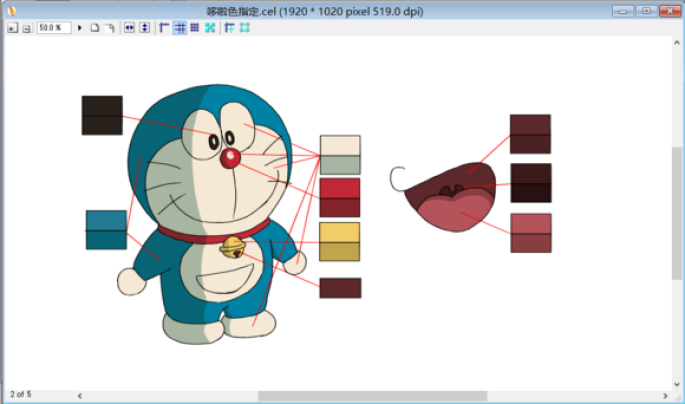
流程8 色指定
光有线稿还不行,得上色了。指定填涂在各镜头动画上的颜色。




流程9 上色
需要用到的软件是RETAS的PaintMan模块,可以说这是项很枯燥,重复性很高的工作。每一张画都需要按指定的填色手动填充,虽说也有自动填充的功能,不过比较鸡肋没有太大的用武之地。






上色完成:一共277张赛璐璐。辛苦小A在这里了






流程10 背景
就是给每个镜头中的角色提供表演、活动的特定场景。这是非常重要的一个环节。一般来说是在构图完成后就可以和原画一同开始绘制。
下图是珠峰场景的草图。

因为后期制作的需要,右侧的山会感觉画得有些大。

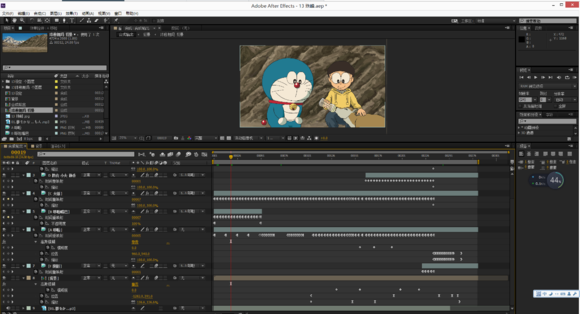
流程11 动画摄影
主要就是合成画面、特效和运镜。
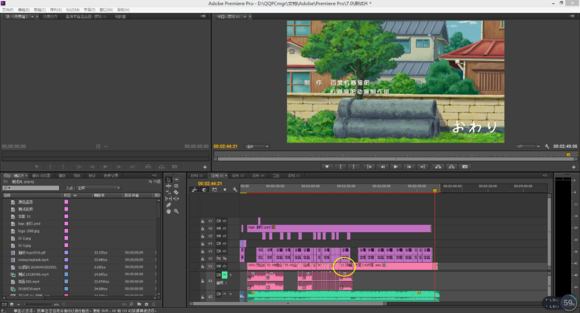
我们用到的软件只有AE,工作界面如下,大致操作顺序就是创建合成、导入素材、K帧、运镜、添加各种效果器、预览。后期制作对电脑配音的要求相对较高。我的电脑配置是I7 2760QM,12GB内存,Q1000M显卡,128G固态+500G机械。带起来有点力不从心。

最后一步就是将各个镜头拼合在一起,剪掉多余的部分,再添加音乐和字幕就可以输出了。
运用的软件是PR,可以看到制作的珠峰场景的镜头在时间轴中间的地方。